Conduzir e aplicar boas práticas de acessibilidade em produtos digitais é um passo muito significativo, porém, pode ser desafiador. Por esse motivo, este artigo irá abordar os princípios que nos ajudam a pensar e criar de forma mais inclusiva, e que, também, embasam alguns dos principais materiais disponíveis.
“Exclusion happens when we solve problems using our own biases. We seek out exclusions, and use them as opportunities to create new and better experiences.”
A exclusão acontece quando resolvemos os problemas utilizando os nossos próprios preconceitos. Procuramos as exclusões e as usamos como oportunidades para criar novas e melhores experiências.
— Microsoft Inclusive Design (Design Inclusivo da Microsoft)
Desenvolver soluções digitais inclusivas envolve considerar a experiência como um todo – quem estará utilizando o produto e como isso será feito. Quando pensamos nas pessoas, é importante lembrarmos que todos possuímos limitações que podem ser permanentes, temporárias ou condicionais. Como assim?
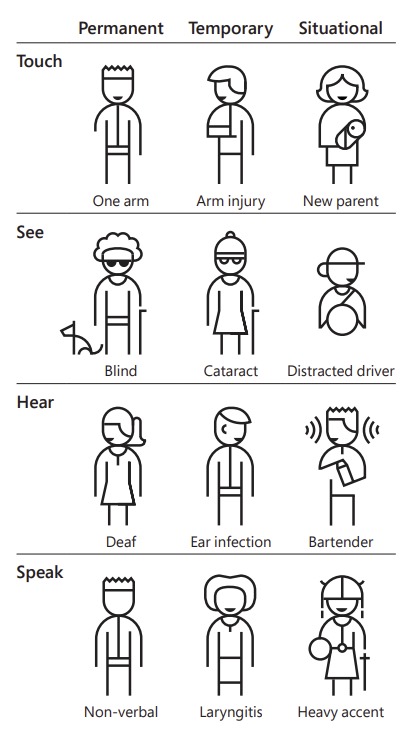
Limitações permanentes podem abranger algum tipo de deficiência, por exemplo. Entre elas estão: cognitivas, auditivas, de mobilidade, de fala, visual ou, até mesmo, consequências da idade avançada que podem surgir com o tempo. Em cada um desses casos existe uma necessidade diferente.
Limitações temporárias são aquelas que nos afetam apenas por um determinado período de tempo. Por exemplo, uma infecção na garganta proveniente de uma gripe pode nos impedir de falar confortavelmente por um tempo e atender a uma ligação pode não ser uma tarefa simples.
Limitações condicionais podem comprometer o nosso desempenho devido a fatores externos. Ao tentar utilizar o celular em lugares ao ar livre, com alta exposição solar, por exemplo, pode ser difícil visualizar a informação que está na tela mesmo aumentando o brilho em 100%.

Com isso em mente, acessibilidade digital e o design inclusivo atuam juntos para criar experiências melhores de uma forma razoável, visto que não existe uma única boa prática que solucionará todas as diversas possibilidades de uso de um produto, mas sim, um conjunto de ações que o farão mais acessível e abrangentemente utilizável.
“If we use our own abilities as a baseline, we make things that are easy for some people to use, but difficult for everyone else.” Se usarmos nossas próprias habilidades como base, criaremos coisas que são fáceis de usar para algumas pessoas, mas difíceis para todas as outras.
— Microsoft Inclusive Design (Design Inclusivo da Microsoft)
As diretrizes de acessibilidade digital, tendo em foco neste texto a WCAG (Web Content Accessibility Guidelines), são baseadas em quatro princípios base brevemente explicados a seguir.
- Princípio 01: Perceptível.
A informação disponibilizada pelo produto deve ser perceptível a todos os usuários de forma clara e simples. Por isso, boas práticas de texto, contraste, mídia e distinção de elementos devem ser aplicadas.
- Princípio 02: Operável.
Todos devem ser capazes de operar, ou utilizar, a informação e componentes na interface. É importante que a navegação seja fácil e operável utilizando mais do que apenas recursos convencionais, além de considerar diversos possíveis cenários que podem virar obstáculos durante o fluxo. Por exemplo:
- Utilizar o teclado (ou outras tecnologias) para navegação;
- Possibilitar tempo suficiente para executar uma ação considerando as limitações já abordadas anteriormente;
- Prevenir os usuários de possíveis reações físicas a partir de gráficos, animações e efeitos na interface;
- Facilitar a navegação para tecnologias assistivas;
- Viabilizar o acesso e execução de ações na interface.
- Princípio 03: Compreensível.
As informações e operações devem ser facilmente entendíveis, contextualizando os usuários, de forma clara, do que está acontecendo na interface e o que precisará ser feito a seguir.
- Princípio 04: Robusto.
O conteúdo deve ser robusto o suficiente para que diferentes agentes, incluindo tecnologias assistivas, consigam navegar facilmente. Ao desenvolver novos elementos, é necessário considerar o nome, função e valor, indicando o que o usuário está acionando na interface e onde ele será direcionado, por exemplo.
Para cada um destes princípios citados há diretrizes relacionadas que ajudam o produto digital a atingir o seu objetivo de torná-lo mais acessível.
Evidentemente, há diversas variáveis que impossibilitam cumprir com todos os requisitos de acessibilidade durante o ciclo de vida de um produto. Sempre haverá algo que precisa ser melhorado, estudado e, até mesmo, descoberto para, então, ser implementado. Por isso, conforme o Microsoft Inclusive Design (Design Inclusivo da Microsoft), é fundamental lembrar que acessibilidade é um atributo, enquanto design inclusivo é um método que nos ajuda a: reconhecer quando há exclusão e o que pode ser feito para melhorar; aprender com a diversidade; e pensar de forma abrangente, onde uma, aparentemente pequena, melhoria pode impactar a experiência em diferentes cenários.
Portanto, independente da dimensão que esses recursos e diretrizes comecem a ser aplicados, pensar em inclusão e acessibilidade é sempre uma boa ideia que gera resultados positivos para os usuários e para o produto.

